

- #CLICKTAG GOOGLE WEB DESIGNER ZIP FILE#
- #CLICKTAG GOOGLE WEB DESIGNER CODE#
- #CLICKTAG GOOGLE WEB DESIGNER ZIP#
- #CLICKTAG GOOGLE WEB DESIGNER FREE#
Videos that automatically play in the background can add a lot of intrigue to a page. As a result, it’s a good idea to both brainstorm hero image ideas and get feedback from multiple sources to see which image offers the biggest impact.

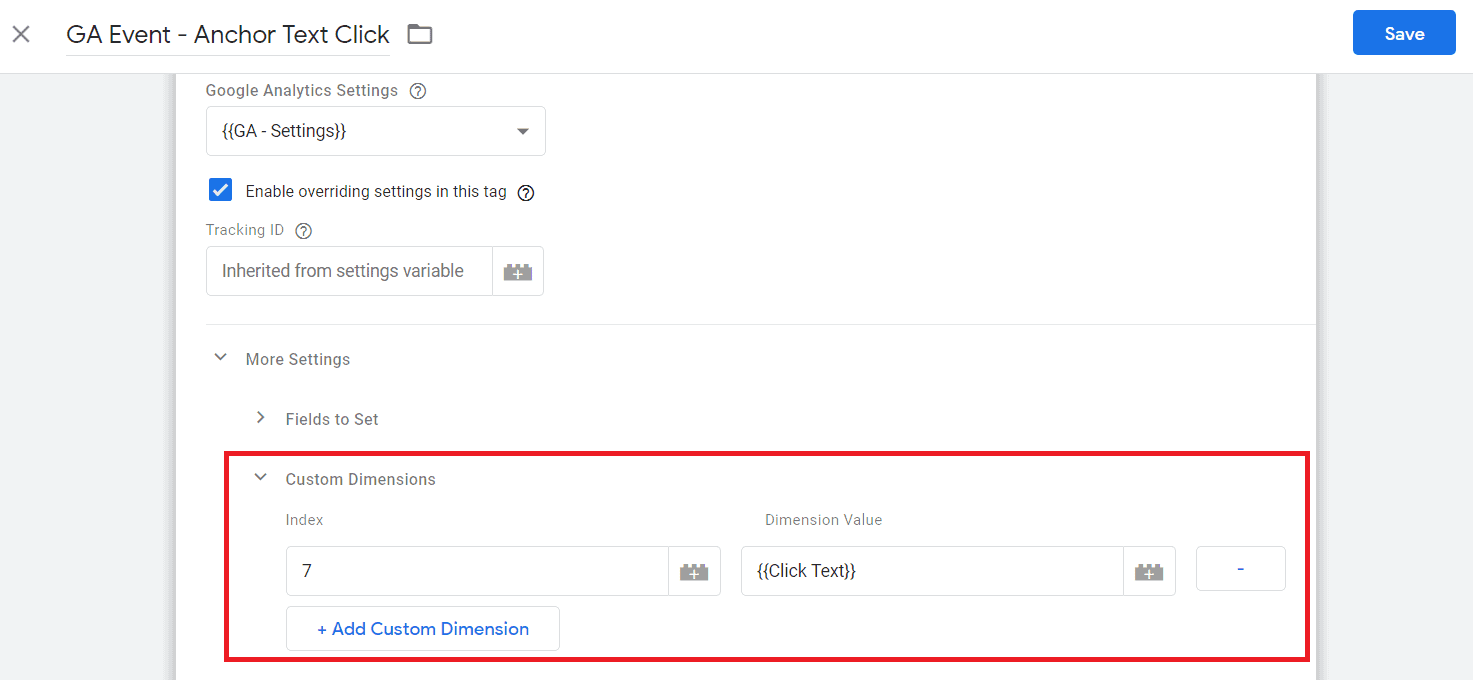
Hero images set the tone for your website without the need for text or video - the right image can instantly give visitors a sense of what your brand is about, what you do, or what makes you unique. Regardless of the approach you utilize, large images can help visually tell your story without having to rely on just text. Hero images are also often placed in the background with text and other content overlaid on top. By focusing on just the image with text rather than a CTA or social buttons, Medium creates a strong visual experience that encourages you to scroll down to read more. Images like this one do away with the concept of above and below the fold, instead offering a singular point of view. You don't have to go far beyond the popular publishing website Medium to see an example of a great hero image. Choosing a font that is not supported by common browsers and computers could mean that your website will display awkwardly on different devices. Is your business fun or serious? Functional or informational? Regardless of what font you choose, be sure your designer considers its applicability across browsers and computers. When creating your company's brand, your choice in typography can indicate subtle hints about what you represent. For instance, The New Yorker website leads visitors from one section to another based on the typography and font sizes. Typography is a singular design element that gives a uniform look across each page on a website. Image Source Why is unique typography useful in modern web design? In recent years, designers have access to a larger selection of fonts making it easier for businesses to more accurately express their brands through typography.įor example, The New Yorker is recognized instantly through its use of the unique font, Adobe Caslon Pro. These things might look a little complicated to a non-coder but these are super easy to implement in Google Web Designer.Most companies have a particular font or typography that they use to help their customers immediately identify them versus their competitors. This must be passed as a parameter to any window.open event in the ad code.Change the value of this string to your URL

ClickTag is a click-through URL: a shortcut to set the click-through URL in the platform.
#CLICKTAG GOOGLE WEB DESIGNER CODE#
To make an ad especially compatible for Adroll we must modify some aspects of the code
#CLICKTAG GOOGLE WEB DESIGNER ZIP#
The total size of zip should be under 150 Kbs.Supported JS Libraries: Adobe Edge, CreateJS (Easeljs, Movieclip, TweenJS, SoundJS, and PreloadJS), JQuery, Angular JS, Tumult Hype, Swiffy, GSAP (TweenLite, CSSPlugin, and EasePack).The animation limit for HTML5 ads should be under 30 seconds without any looping at all.
#CLICKTAG GOOGLE WEB DESIGNER ZIP FILE#
To upload to Adroll the ad must be a single zip file containing all the assets and an index.html file, here are some of the major requirements of the zip file: GWD is equipped with a lot of features that make it easy for animators to develop ads quickly.
#CLICKTAG GOOGLE WEB DESIGNER FREE#
Google Web Designer is a free HTML5 Animation tool developed by Google. This shift to HTML5 enhances user experience and compatibility of ads across devices. If we talk about the basics of HTML5 Ads and Google Web Designer, HTML5 creatives are a replacement of flash creatives.

Learn more about how AdRoll compares to alternative competitors. Creating an HTML5 animated ad for Adroll or any Ad network can be messy without coding knowledge, in that case, tools like Google Web Designer are there to save you.


 0 kommentar(er)
0 kommentar(er)
